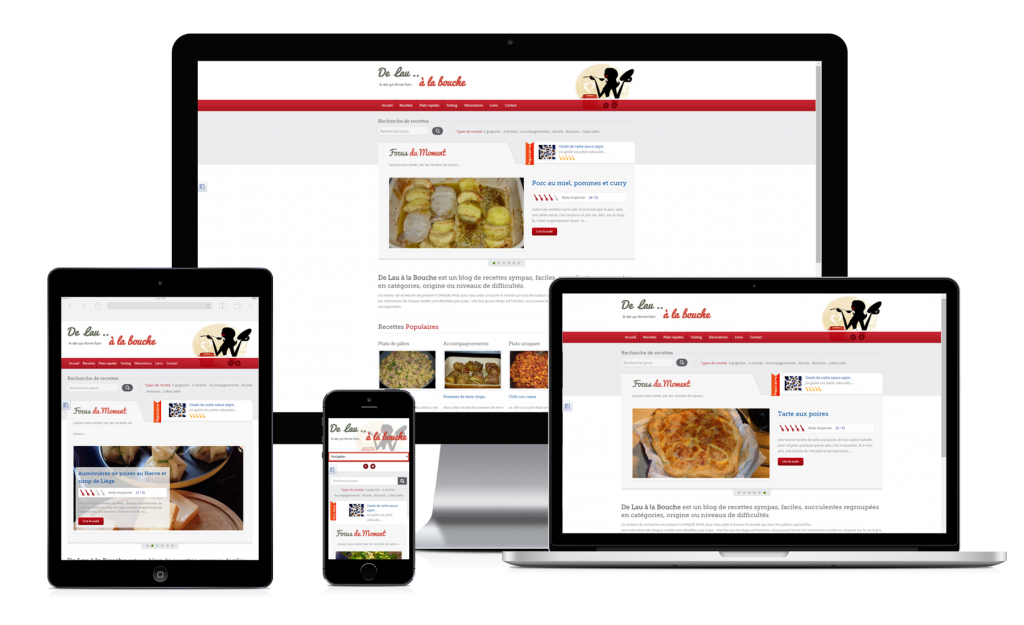
Le responsive design est une nouvelle manière d’appréhender la conception d’un site internet. Il vise à créer des sites web aux interfaces flexibles et élastiques, s’adaptant automatiquement à la taille et à la résolution de l’écran du visiteur. L’information se réorganise automatiquement, les colonnes s’ajustent, se déplacent ou disparaissent entièrement, les images se redimensionnent, les menus changent…
Le responsive webdesign permet donc d’optimiser l’expérience utilisateur : mobinautes et internautes visitent le même site, organisé différemment selon leur terminal sans dégradation ni perte d’information.
Le Responsive Design est aujourd’hui une solution incontournable si l’on veut conserver sa présence sur internet et ce, quel que soit le support de navigation emprunté.
Les avantages du Responsive Design sont nombreux.
Cette technique permet d’offrir plus de réactivité au site web qui s’adapte alors aux différentes résolutions d’écrans disponibles. Elle permet d‘universaliser l’affichage d’un site web en utilisant les nouvelles règles et propriétés de CSS 3 (media Queries, micro formats…), acceptées par la grande majorité des navigateurs.
Les colonnes et les images s’ajustent, se redimensionnent et se déplacent automatiquement selon que la résolution d’écran l’exige. Cette technique permet une ergonomie optimale en gardant intacte la qualité de l’information du site web.
Le Responsive Design est une solution stratégique à long terme car il permet de répondre à une recherche de manière plus rapide en n’affichant que les éléments les plus pertinents aux mobinautes. Avec le responsive Web Design, plus de souci de redirection de lien. Une fois mis en place, il y a très peu de maintenance à réaliser et le coût de développement est plus intéressant qu’un site mobile spécialisé.
Avec le Responsive Design, c’est l’assurance d’une URL unique : parfait pour les campagnes de promotion.
Le lien unique avec le site original permet au support mobile de respecter la même structure d’information que le site complet réduisant le temps nécessaire d’adaptation au nouveau format. Le site s’affiche automatiquement en fonction de l’écran sans demander de quelle manière l’utilisateur souhaite naviguer. Bien sûr, la version classique du site reste disponible pour les habitués au visuel original. En effet, le non ajustement du site au support de navigation peut affecter grandement l’expérience achat du mobinaute.
Concernant le référencement de site Responsive Design, cela ne génère aucun problème. Au contraire.
Depuis le 21 avril 2015, les sites non responsive, c’est à dire non compatibles avec les mobiles, smartphone ou tablette, vont être désormais pénalisés par Google.
Google veut encourager les sites responsive web design qui proposent aux internautes une expérience web agréable et compatible au support mobile. Ceux-ci vont être mieux positionnés dans les résultats de recherche, principalement sur les recherches effectuées depuis un mobile, au profit des sites non responsive web design qui offrent un contenu illisible sur smartphone.
De plus, l’indexation est bien meilleure avec le Responsive Design, ce dernier s’adaptant à tous les supports d’affichage. De plus, sachant que chaque page du site a une adresse unique peu importe la version, les liens entrants se dirigent tous vers une même URL facilitant le référencement. Cela permet de réaliser des économies d’échelles considérables puisqu’une seule modification est alors nécessaire dans un site réalisé en Responsive Design.
Le Responsive Design est définitivement une solution efficace pour offrir une expérience utilisateur en adéquation avec l’usage souhaité.
C’est une évolution majeure du web design invitant les concepteurs à un nouveau défi ergonomique et assurant aux utilisateurs une expérience enrichie. Pour ce qui est des inconvénients dégagés par cette technique, cela implique plus d’investissement au niveau de la conception et du développement du site.
Il faut savoir cependant que des alternatives existent : il s’agit des sites alternatifs pour mobiles qui dirigent les visiteurs en possession d’un smartphone vers le site mobile ou encore des applications mobiles qui, si elles sont meilleures pour contrôler l’expérience de l’utilisateur, restent assez coûteuses à développer et ne permettent pas une indexation optimale.